Thẻ heading là một trong những yếu tố vô cùng quan trọng giúp Google hiểu nội dung bài viết của bạn và xếp hạng nó phù hợp với từ khóa mục tiêu. Bài viết này sẽ chia sẻ khái niệm heading là gì và những cách tối ưu thẻ Heading chuẩn SEO theo tiêu chí mới nhất, giúp bạn nâng cao thứ hạng website trên Google.

Thẻ Heading là gì?
Thẻ Heading (hay thẻ tiêu đề) là một phần tử HTML được sử dụng để xác định các tiêu đề và phần phụ của một trang web. Thẻ heading được đánh dấu bằng thẻ <h1> đến <h6>, trong đó <h1> là tiêu đề chính và <h6> là tiêu đề nhỏ nhất. Chúng giúp chia nhỏ nội dung, làm rõ cấu trúc và tạo sự dễ đọc cho người dùng.
Tìm hiểu:
- Thẻ title là gì? Cách viết tiêu đề chuẩn SEO, thu hút!
- Meta Description Là Gì? Cách Viết Meta Description Chuẩn SEO!
- Sapo là gì? Cách viết đoạn sapo hấp dẫn [kèm ví dụ]
Tầm quan trọng của Heading Tag
Thẻ Heading đóng vai trò rất quan trọng trong SEO Onpage, bởi heading giúp:
1. Cải thiện khả năng hiển thị trên SERP
Google đọc thẻ Heading để hiểu nội dung của trang web và xếp hạng nó phù hợp với từ khóa mục tiêu.
2. Tăng khả năng đọc hiểu nội dung
Thẻ Heading giúp người đọc dễ dàng nắm bắt nội dung chính của trang web và tìm kiếm thông tin cần thiết dễ dàng, đặc biệt là khi trang web đó sử dụng mục lục.
3. Cải thiện trải nghiệm người dùng
Thẻ Heading giúp trang web trở nên dễ đọc, dễ hiểu và thu hút hơn. Điều này rất có ý nghĩa trong SEO vì Google ngày càng ưu tiên yếu tố trải nghiệm người dùng.

Cách kiểm tra thẻ Heading trên website
Bạn có thể kiểm tra thẻ Heading trên website bằng những cách sau:
1. Tìm thẻ Heading trong mã nguồn của trang:
Nhấp chuột phải vào trang web và chọn “View Page Source” (Xem mã nguồn trang). Sau đó, tìm kiếm các thẻ <h1>, <h2>, … trong mã nguồn.
2. Kiểm tra thẻ heading bằng SEOQuake
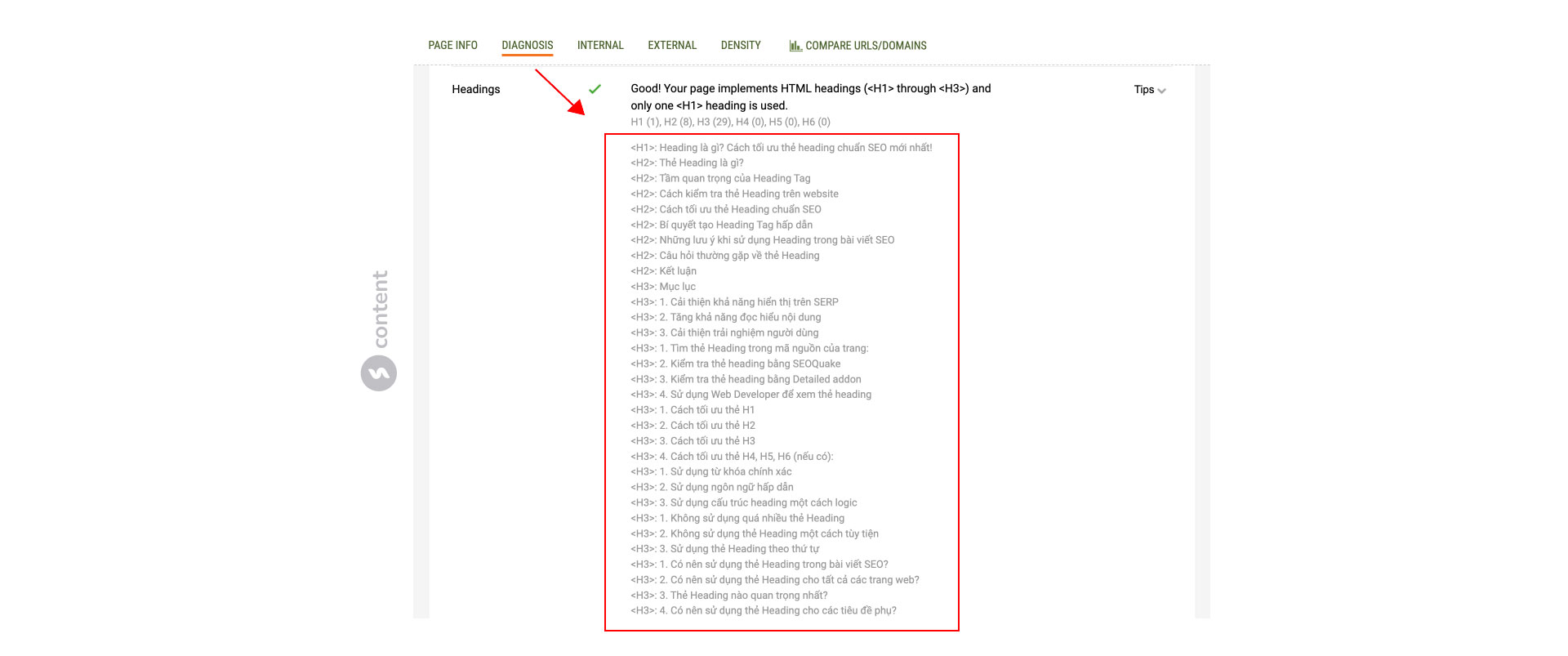
Trước tiên, bạn cần cài đặt tiện ích SEOQuake trên trình duyệt Chrome. Sau đó truy cập vào trang web cần kiểm tra và nhấp vào biểu tượng SEOQuake. Ở mục “DIAGNOSIS” sẽ hiển thị đầy đủ các thẻ Heading có trên trang web.

3. Kiểm tra thẻ heading bằng Detailed SEO Extension
Cài đặt tiện ích Detailed addon trên trình duyệt Firefox. Truy cập vào trang web cần kiểm tra và nhấp vào biểu tượng Detailed addon. Tiện ích sẽ hiển thị các thẻ Heading trên trang web.

4. Sử dụng Web Developer để xem thẻ heading
Cài đặt tiện ích Web Developer trên trình duyệt Firefox. Truy cập vào trang web cần kiểm tra và nhấp vào biểu tượng Web Developer. Chọn “Show HTML Elements” (Hiển thị các phần tử HTML) để xem các thẻ Heading trên trang web.
Cách tối ưu thẻ Heading chuẩn SEO
Để tối ưu thẻ Heading chuẩn SEO, bạn cần tuân theo các nguyên tắc sau:
1. Cách tối ưu thẻ H1
- Mỗi trang web chỉ nên có một thẻ <h1>.
- Thẻ <h1> nên chứa từ khóa chính của trang web.
- Thẻ <h1> nên ngắn gọn, súc tích và dễ hiểu.
Ví dụ: <h1>Hướng dẫn tối ưu thẻ Heading chuẩn SEO</h1>
2. Cách tối ưu thẻ H2
- Thẻ <h2> nên được sử dụng để chia nhỏ nội dung của trang web thành các phần phụ.
- Mỗi phần phụ nên có một thẻ <h2> riêng biệt.
- Thẻ <h2> nên chứa từ khóa phụ hoặc từ khóa liên quan đến nội dung của phần phụ đó.
Ví dụ: <h2>Cách kiểm tra thẻ Heading trên website</h2>
3. Cách tối ưu thẻ H3
- Thẻ <h3> nên được sử dụng để chia nhỏ nội dung của mỗi phần phụ thành các phần nhỏ hơn.
- Mỗi phần nhỏ nên có một thẻ <h3> riêng biệt.
- Thẻ <h3> nên chứa từ khóa phụ hoặc từ khóa liên quan đến nội dung của phần nhỏ đó.
Ví dụ: <h3>Tìm thẻ Heading trong mã nguồn của trang</h3>
4. Cách tối ưu thẻ H4, H5, H6 (nếu có):
- Thẻ <h4>, <h5>, <h6> nên được sử dụng để chia nhỏ nội dung của mỗi phần nhỏ thành các phần nhỏ hơn nữa.
- Thẻ <h4>, <h5>, <h6> nên chứa từ khóa phụ hoặc từ khóa liên quan đến nội dung của phần nhỏ đó.
Ví dụ: <h4>Kiểm tra thẻ heading bằng SEOQuake</h4>
Bí quyết tạo Heading Tag hấp dẫn
Để tạo Heading Tag hấp dẫn, bạn cần lưu ý:
1. Sử dụng từ khóa chính xác
Heading Tag nên chứa từ khóa chính xác và phù hợp với nội dung của trang web.
2. Sử dụng ngôn ngữ hấp dẫn
Heading Tag nên được viết bằng ngôn ngữ hấp dẫn, thu hút sự chú ý của người đọc.
3. Sử dụng cấu trúc heading một cách logic
Heading Tag nên được sắp xếp theo cấu trúc logic, giúp người đọc dễ dàng theo dõi nội dung của trang web.
Dịch vụ viết bài SEO chuyên nghiệp!
Những lưu ý khi sử dụng Heading trong bài viết SEO
1. Không sử dụng quá nhiều thẻ Heading
Sử dụng quá nhiều thẻ Heading có thể làm giảm hiệu quả SEO của trang web.
2. Không sử dụng thẻ Heading một cách tùy tiện
Mỗi thẻ Heading nên được sử dụng một cách hợp lý, phù hợp với nội dung của trang web.
3. Sử dụng thẻ Heading theo thứ tự
Thẻ Heading nên được sử dụng theo thứ tự từ <h1> đến <h6>, không nên sử dụng thẻ <h1> cho tiêu đề phụ hoặc sử dụng thẻ <h6> cho tiêu đề chính.
→ Tham khảo: Cách viết bài chuẩn SEO
Câu hỏi thường gặp về thẻ Heading
1. Có nên sử dụng thẻ Heading trong bài viết SEO?
Chắc chắn là có! Thẻ Heading đóng vai trò quan trọng trong SEO, giúp Google hiểu nội dung của trang web và xếp hạng nó phù hợp với từ khóa mục tiêu.
2. Có nên sử dụng thẻ Heading cho tất cả các trang web?
Không cần thiết. Chỉ nên sử dụng thẻ Heading cho những trang web có nội dung cần được phân chia thành các phần phụ.
3. Thẻ Heading nào quan trọng nhất?
Thẻ <h1> là quan trọng nhất và nên chứa từ khóa chính của trang web.
4. Có nên sử dụng thẻ Heading cho các tiêu đề phụ?
Có thể sử dụng thẻ Heading cho các tiêu đề phụ, nhưng nên sử dụng thẻ <h2> hoặc <h3> thay vì <h1>.
Kết luận
Tối ưu hóa thẻ Heading là một phần quan trọng trong chiến lược SEO. Hãy thử áp dụng những gợi ý được chia sẻ trong bài viết này để giúp nâng cao thứ hạng website trên Google và thu hút nhiều khách hàng tiềm năng hơn.






